Your products and services should be accessible by everyone. Billions of people have access to internet-connected devices and are ready to interact with your brand. Whether you operate an ecommerce store, a news website, or a consumer mobile app, accessibility matters.
By taking accessibility seriously, you position yourself better for all users – not just those with physical or mental impairment. The truth is that good accessibility practices boil down to good user experience (UX) practices.
In this post, we are going to explore the growing importance of accessibility and the factors you need to consider when designing a modern website or application.
What is Accessibility?
Accessibility is "the practice of making your [software] usable by as many people as possible" (Mozilla). Notice how this definition of accessibility does not solely focus on an individual with disabilities.
Yes, your website or application should be useable by people who are hearing or vision impaired. But what about users with slow internet connectivity? Or users who are non-native English speakers?
Accessibility should address these constituents as well. As such, you should view accessibility as a framework to design more thoughtful user interfaces and user experiences.
The Growing Importance of Accessibility
According to the U.S. Census, 57 million people have disabilities in the United States. That's nearly 1 in 5 people, many of whom are in your target demographic. Looking forward, the products and services that reach the largest number of users will prioritize accessibility.
For example, 1 in 8 men around the world have color blindness. Whether you are building a business application or a consumer website, how many of your users are left with a poor user experience because your error messages and charts are not easily understandable?
Importantly, making your website or application usable by more people can become a competitive advantage. Moreover, accessibility has broader implications. By definition it means catering to those with physical impairments – but the topic also includes users who may have old devices, small screen sizes, slow internet connectivity, or are not industry experts.
Making your application approachable and contextually aware will go a long way in making your application accessible to millions of additional users. As internet-connected devices reach more people, the need for better accessibility will only increase.
Accessibility Tips
Here are some tips to making your website or application more accessible! If you have other suggestions, we would love for you to reach out and let us know: Twitter @tragicmedia | LinkedIn Tragic Media.
Subtitles
Video clips should be accompanied with subtitles. Again, accessibility can provide a benefit for multiple user types, including: those with hearing impairment, non-native speakers, and people who cannot turn on their sound for one reason or another.
Accessibility should not take away from an elegant design or experience. It should provide additional context to those who need it. Giving users the ability to toggle subtitles on or off is a simple impact that dramatically increases your digital property's accessibility.
Text Descriptions
Consider text descriptions for all media types, including photos, audio clips, and videos. Text descriptions make your website or app easier for search engines, users with text readers, and those who want additional context. You should be using <alt> tags at every opportunity!
Color Blindness
First, make sure your color palette has high contrast. Contrast is important between the foreground and background but also for different object states, such as the default state, hover state, and focus state. Second, use colors consistently.
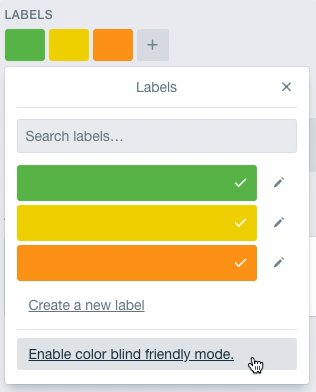
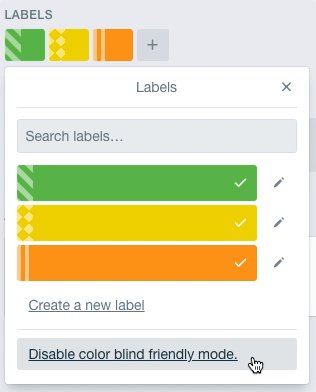
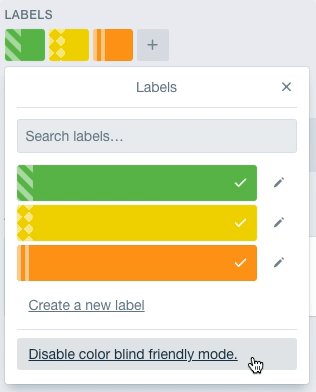
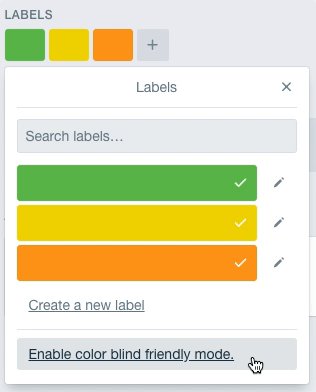
Switching back and forth between different colors for the same action is confusing. Lastly, we recommend pairing a color with a pattern. For example, Trello does a terrific job of making their labels stand out. Each color is bold and is available with a specific design pattern.

[graphic courtesy of We Are Colorblind]
Going beyond physical disabilities, there are a host of other factors that contribute to usability and accessibility. Here are a few important ones to consider.
Screen Readers
Software is permeating into every aspect of our lives. As such, it is increasingly important to make websites and apps accessible to individuals with visual impairments. We recommend checking that your product is compatible with a screen reader.
Industry Jargon
Clearly explain features and define all industry terms. Using jargon and overloading users with acronyms will make your service less approachable. One simple way to increase accessibility is to provide a full meaning of an acronym when it is first presented. For example, changing "CMS" to "content management system (CMS)".
Load Times
Not all of your users are sitting down in front of a computer with a mouse, keyboard, and wired internet connection. In fact, for many services, the majority of users are on mobile. Be sure to use progressive loading techniques to provide faster page load times for users on weak cellular and WiFi networks. Progressive loading focuses on serving a basic experience to the user as quickly as possible, then loading additional as needed and as bandwidth allows.
Interactivity
Continuing from above, users now access your product from more places than ever before. They could be on a desktop, laptop, tablet, phone, wearable device, smart TV, car, mirror, or coffee table – the possibilities are expanding rapidly! As such, you cannot assume that certain gestures or controls will be available. Providing multiple ways of accomplishing the same action (e.g., by swiping on mobile and scrolling on desktop) will improve access to your product.
Consistency
For users of all types, particularly those with some level of memory impairment, having a consistent experience is very important. Consistent refers to button placement, text placement, color use, animations, and more. Your product should feel cohesive – there should be no surprises for the user!
Questions to Ask Yourself
- Is my website or application usable with only a keyboard for desktop or laptop users? Can users tab through the page or app to navigate?
- Is my website or application usable with only touch input on mobile devices? For example, hover states are not available on touch devices.
- Does my application's colors pass the color blindness test?
- Are the icons, graphics, and images easy to understand?
- Is my product usable with a screen reader?
- Are my submission forms easy to understand? Do they have error states that guide the user to make the correct adjustment?
- Do I have loading states in my application? Do these screens covey to the user what is happening in the background?
Conclusion
Let's dispel some myths. Accessibility does not need to slow down your design or development. Accessibility is not the enemy of good design. And accessibility is not catering to a small fringe.
Rather, accessibility should have a clearly understood business case. Making your website or application usable by more people increases your potential user base, reduces the number of customer support tickets, elevates the caliber of your brand/product, and increases customer satisfaction.
Considering accessibility means being considerate and thoughtful. It means using your own product and clearly understanding and addressing its shortcomings. It means dedicating some amount of resources to continually improving your user experience, so more people are successful more of the time.
Are you looking for a technology partner that understands accessibility? Contact Tragic Media today for a free consultation.